The design team at OCC has been busy with some really interesting work. In fact, we’ve been so busy that we’re recruiting.
We are a team of user experience designers and front-end developers. What excite us are projects that make positive contribution to the world. We love working with complex projects in terms of data, user engagement and user interactions. Our aim is to create user experiences that delight users and make our clients, developers and designers proud.
Here are some of the projects we’ve been working on:
Patient referral system
We recently launched the Oxford Acute Referral System, a web app for patient referral between general hospitals and specialist hospitals. Read more about OARS

It was an incredibly satisfying design process where we involved users throughout the process. The system is currently being tested in hospitals and we are making small iterations and improvements to the product.
Some of the UX techniques include:
- User interviews and usability testing at the hospital
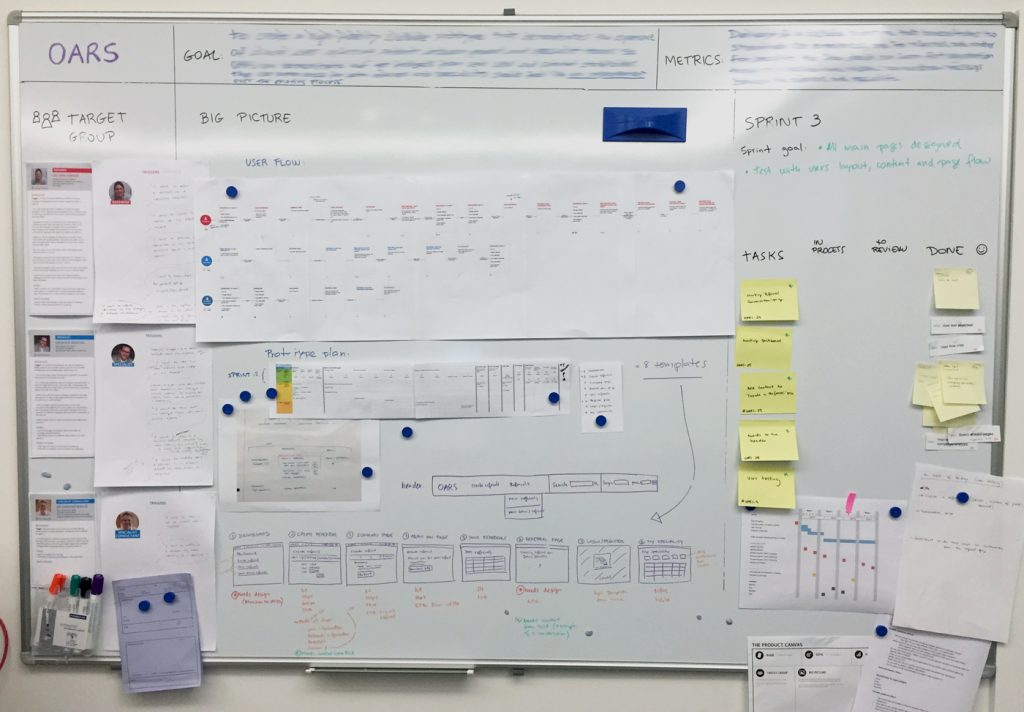
One of our design principles is that we meet users early and often. From the start of the project and throughout we went to the John Radcliffe hospital to interview users and run usability sessions with the prototype. This allowed us to understand users needs and expectations.
- The product canvas: integrating UX and development
Our design team works integrated with development teams. We used Roman Picher’s The Product Canvas template to better integrate UX and development. Throughout the project, we had daily stand ups in front of the whiteboards and we were always referring back to the personas we’ve met, user flows, and wireframes.
Finance management system for local authorities
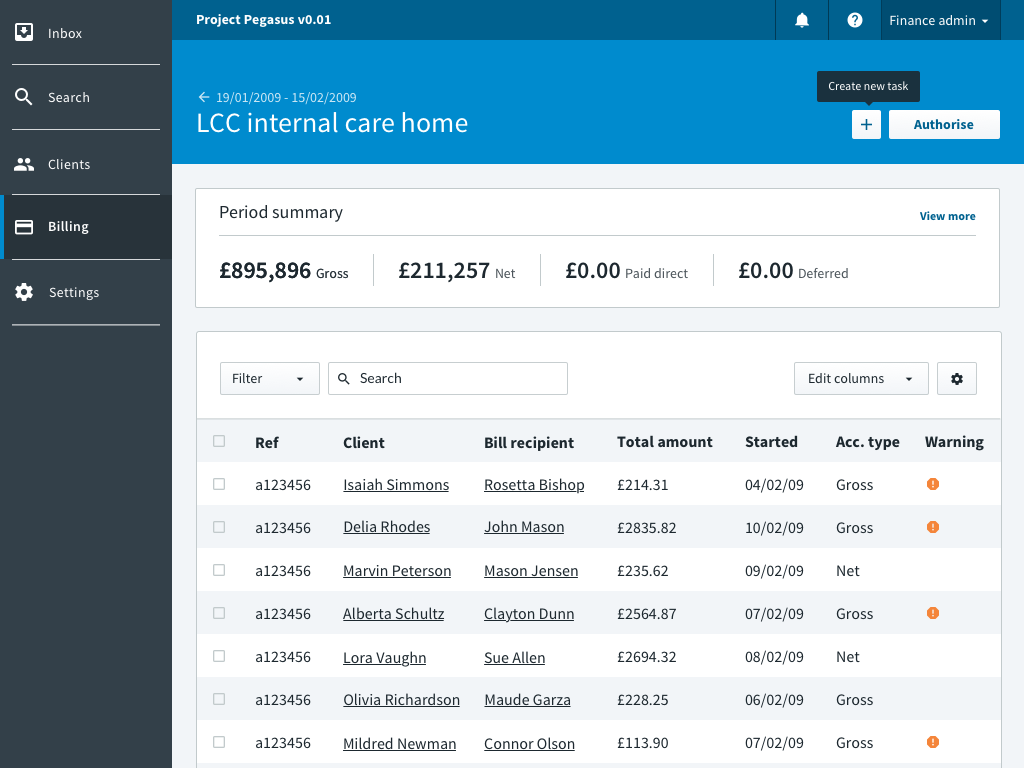
This is a finance management web app that allows local authorities to manage social care contracts and budgets.
We are working in two-week Agile sprints in a multidisciplinary team that consists of a product owner, a project manager, a UX designer, a front-end developer, four backend developers, a tester and a business analyst.

Some of the interesting UX techniques and technologies we’re using include:
- Modular design and living style guide
Modular Design helps us identify the common elements used across the system, remove unnecessary duplication of elements and allows team members to iterate the design without compromising the quality. From the modular design, we created a living style guide that helps integrate design, front-end and development teams.
- ReactJS
We are using a popular javascript framework: ReactJS. ReactJS enables us to present a modern application with a more fluid user interface, requiring fewer server calls, and fewer data transfers. React JS uses JSX for describing markup which looks very familiar to modern templating engines and looks like HTML. This minimises adoption problems for our front-end developers and designers.
Ami – Reducing loneliness and social isolation
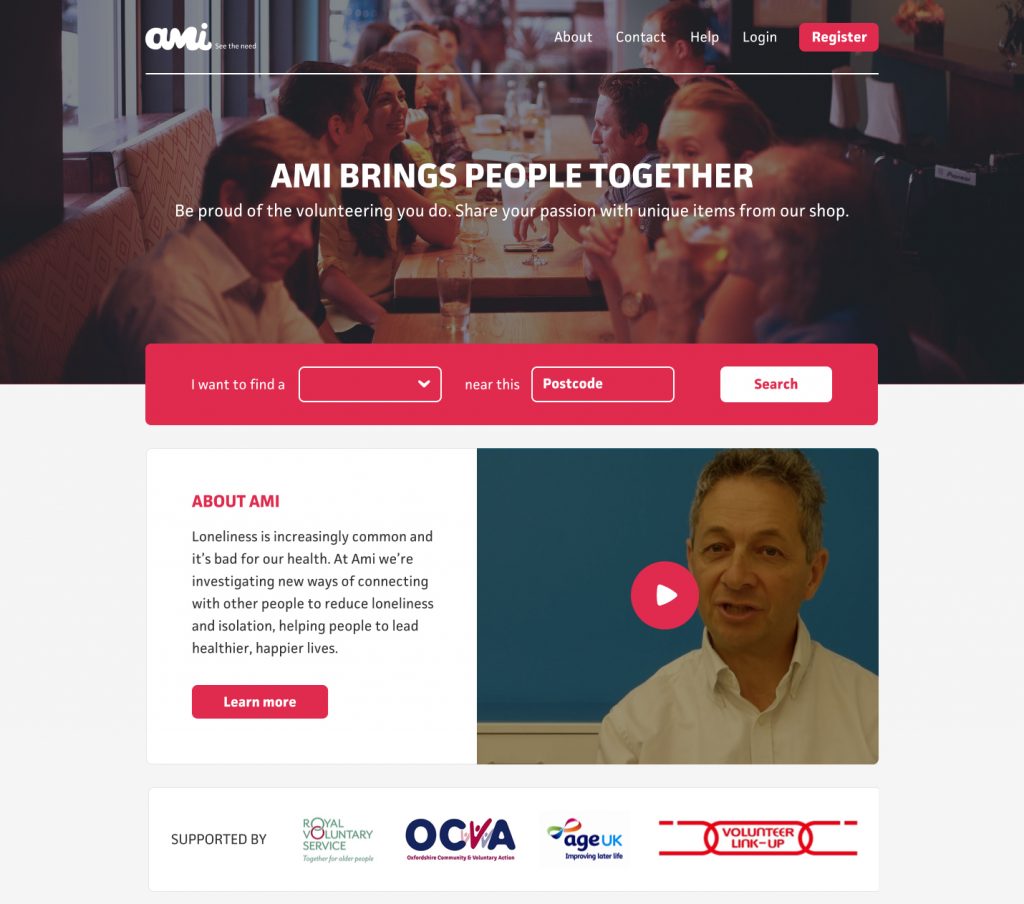
Ami is an OCC start-up organisation investigating new ways of connecting people to reduce loneliness and social isolation, helping people to lead healthier, happier lives. Find out more about Ami

One of the design tools we’ve been trying out:
- We’ve been trying out Figma, a collaborative interface design tool. It’s very similar to Sketch app, which we really like, but Figma runs entirely in the browser. This allows developers to easily see changes and updates we do on the designs allowing us to work more efficiently. They’re able to provide comments and grab measurements without having to use other methods like messaging or email.
Online financial assessment for service users
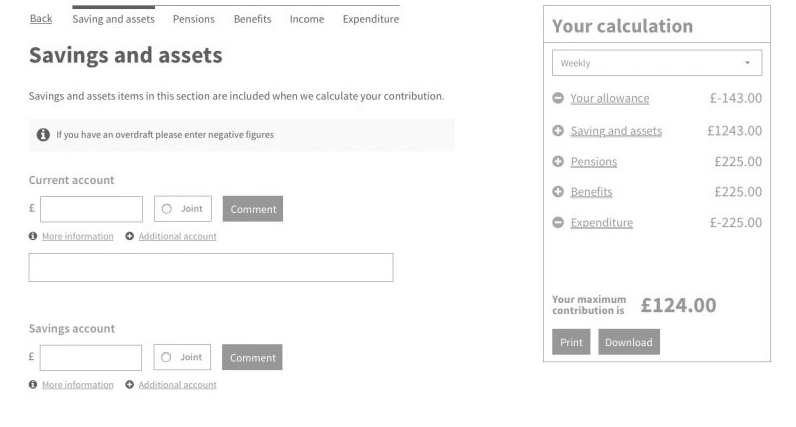
Allowing service users to complete their own financial assessments easily online is the goal of the ContrOCC’s online financial assessment, one of OCC’s products for social care. We’ve been working on redesigning this tool to improve the accessibility, user journey and user experience for service users.

Some of the UX techniques include:
- Remote stakeholder interviews and usability testing with current product
Before we started the work, we spoke to lots stakeholders at local authorities and ran usability testing with the existing product to identify key areas of improvement.
- Prototyping and usability testing
We are currently prototyping improvements in HTML/CSS and testing them with users.
See some of other interesting projects we’ve been working on on our Dribbble page
How can we help you?
If you think the design team can help improve the user experience of your product or help design your new product, get in touch! We’d love to hear from you and discuss ways we can help.